Once you’ve mastered the basics of Webflow, it’s time to explore advanced features. Webflow is not just for simple websites; it allows for complex designs and interactions. This blog will guide you through some advanced functionalities that can enhance your projects.
One of the most powerful features is Webflow’s interactions and animations. You can create complex animations triggered by user actions. This includes scroll animations, click animations, and more. Begin with simple animations to get comfortable with the interface.
Custom breakpoints are another advanced feature. While Webflow automatically generates responsive designs, adding custom breakpoints gives you more control. This allows you to adjust designs for specific devices, ensuring optimal presentation. It’s especially useful for maintaining brand consistency across platforms.
Webflow’s eCommerce capabilities are impressive. If you’re building an online store, you can design custom product pages seamlessly. Integrate payment gateways and manage inventory within the platform. This creates a cohesive shopping experience for your customers.
The CMS functionality becomes even more powerful with eCommerce. You can manage products as dynamic content, making it easy to update listings. Design templates that automatically pull in product information, saving time on updates. This feature is invaluable for busy online retailers.
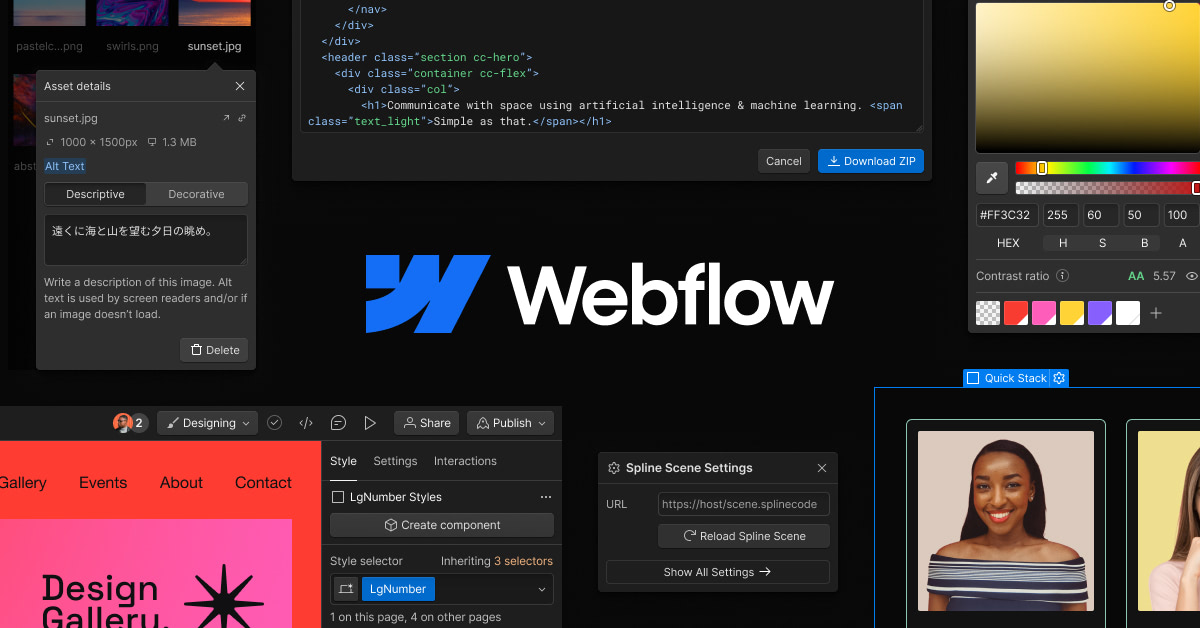
SEO tools are integrated directly into Webflow, making optimization straightforward. Customize meta tags, alt text, and URL structures to enhance visibility. Implementing structured data can further improve how your site appears in search results. Good SEO practices are essential for driving organic traffic.
Collaboration features in Webflow enable effective teamwork. You can invite team members to work on projects together. Assign roles and permissions to streamline collaboration. This fosters a creative environment, enhancing overall project quality.
Webflow allows for version control, making it easy to track changes. You can revert to previous versions if needed, providing peace of mind during the design process. This feature is particularly useful when working on complex projects with multiple contributors.
Engaging with the Webflow community can provide valuable insights. Participate in forums, attend webinars, and share your work. Networking with other designers can inspire new ideas and techniques. The community is a great resource for learning and growth.
Finally, always keep learning and exploring new features. Webflow regularly updates its platform, introducing new tools and functionalities. Stay informed about these changes to enhance your design capabilities. Embrace the learning curve and continue to push your creative boundaries.
In conclusion, mastering Webflow’s advanced features can significantly elevate your design projects. Its robust capabilities empower designers to create intricate, high-performing websites. By utilizing these features effectively, you can enhance user experience and engagement. Embrace the journey and unlock your full design potential with Webflow.